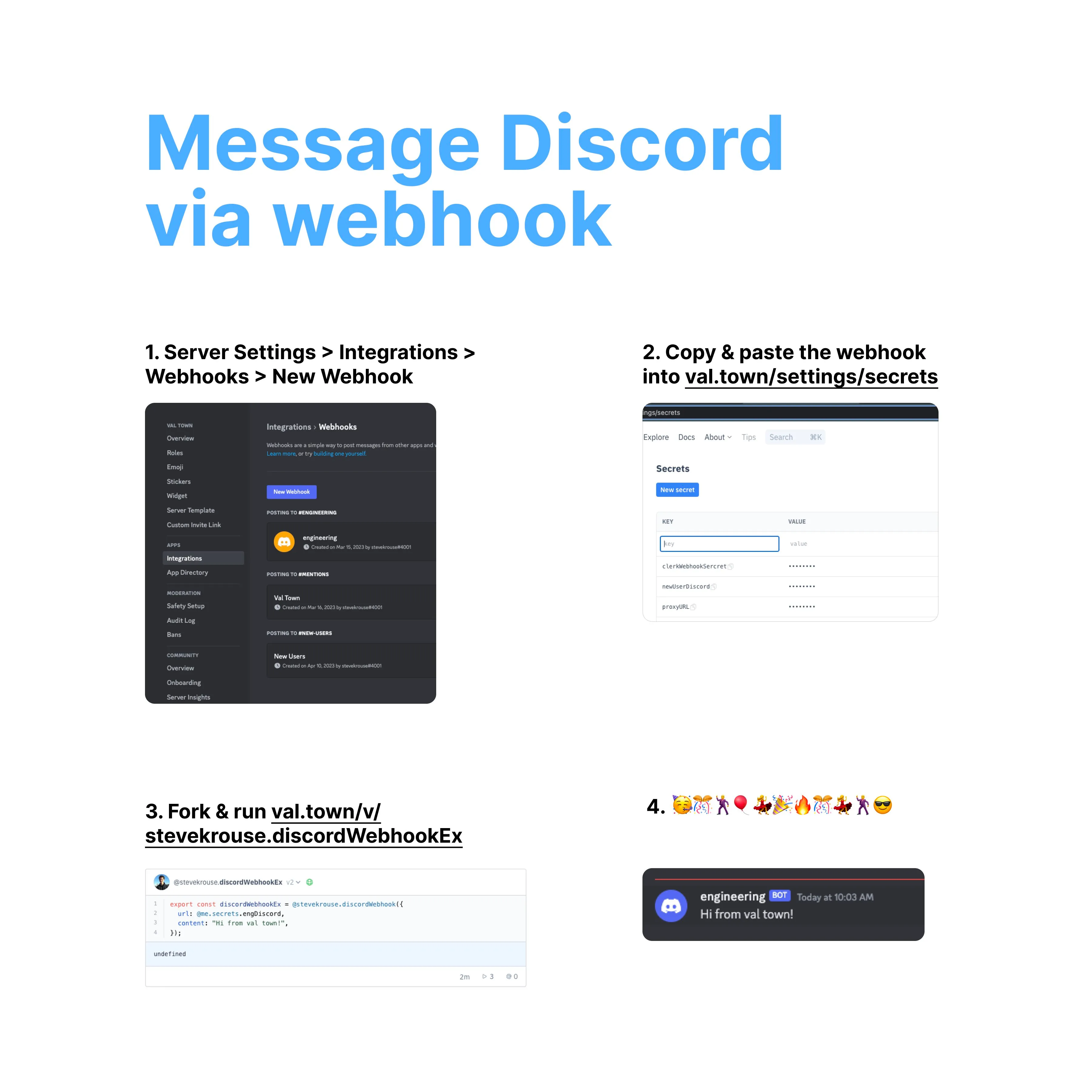
Send Discord message via webhook
- Create a Discord webhook
- Add the webhook to your Val Town environment variables
- Use
@stevekrouse.discordWebhookto send the message

import { fetchText } from "https://esm.town/v/stevekrouse/fetchText?v=5"; // pin to proxied fetch
export const discordWebhook = async ({ url, content,}: { url: string; content: string;}) => { const text = await fetchText(url, { method: "POST", headers: { "Content-Type": "application/json", }, body: JSON.stringify({ content }), }); if (text.length) throw Error("Discord Webhook error: " + text);};You can browse example usages of this function here.
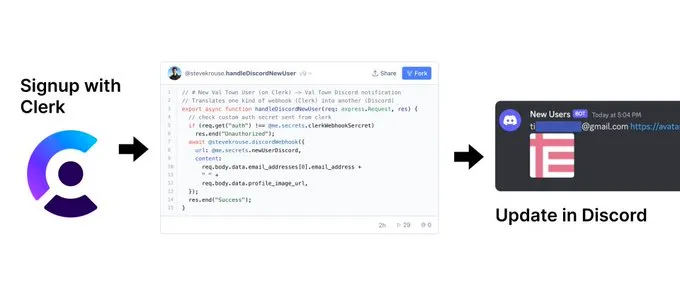
Example Integration

import { discordWebhook } from "https://esm.town/v/stevekrouse/discordWebhook?v=3";
// # New Val Town User (on Clerk) -> Val Town Discord notification// Translates one kind of webhook (Clerk) into another (Discord)export async function handleDiscordNewUser(req: Request) { // check custom auth secret sent from clerk if (req.headers.get("auth") !== Deno.env.get("clerkNonSensitive")) return new Response("Unauthorized", { status: 401 }); const body = await req.json(); await discordWebhook({ url: Deno.env.get("newUserDiscord"), content: body.data.email_addresses[0].email_address + " " + body.data.profile_image_url, }); return new Response("Success");}